新技术的出现和老技术的淘汰让前端开发者们需要不断地学习和更新知识。特别是在经济不好的情况下,是否掌握新的技术很大程度决定着你是否被淘汰。
虽然应用程序试图将网站替代,但前端 Web 开发业务仍在快速变化和增长,前端开发人员的功能并没有消失。以下是 2023 年需要关注的一些前端 Web 开发趋势。
一、微服务框架与单体框架
一份 IBM 报告所示,采用微服务架构而不是整体架构正在成为 Web 开发的趋势。
从中得出的一个重要结论是,随着时间的推移,微服务用户希望增加对这项技术的信任,77% 的用户认为微服务是“经过时间考验的应用程序开发架构”。还有一种将微服务集成到前端的新方法,称为“微前端方法”。这种方法的前端由几个微服务组成,可以由负责该服务的团队自由部署。
二、自动编码平台
自从引入 GitHub Copilot 以来,编码繁重的工作已经开始不再需要开发人员转而依赖 AI。
Web 开发也不例外,正如本次调查所见,66% 的 Web 开发人员同意他们的工作没有被 AI 接管的风险。
与这种前瞻性思维相一致,65% 的人同意他们希望在工作中使用 GitHub Copilot,因为它减少了开发人员所需的工作量。这也是一个需要遵循的重要趋势,因为它可以改变典型的 Web 开发人员处理其流程的方式。

三、编程语言的流行趋势
在网站开发中,JavaScript 和 Python、NodeJS 是前端和后端开发中最流行的编程语言。
-
Express.js:一个免费、开源的 Web 应用程序框架,用于 Node.js,可以帮助快速、轻松地构建漂亮的 Web 应用程序。
-
Nest.js:一个灵感来自 Angular 的框架,广泛用于 Web 应用程序设计,特别擅长可扩展性方面。
-
Next.js:Next.js 是一个基于 React 的轻量级框架,旨在简化 React 应用程序的开发。它的主要目标是帮助开发人员构建具有高度可扩展性的应用程序,具有快速加载时间和优异的性能。Next.js 提供了一个简单而强大的模型,使开发人员可以快速构建静态和动态应用程序。它包括许多有用的功能,例如自动代码分割,服务器端渲染,静态文件服务,API 路由和更多。
-
Nuxt.js:一个灵感来自 Next.js 和 React.js 的框架,非常适合管理复杂的方面,如异步数据、中间件和路由。如果 SEO 是网站设计的必需品,Nuxt.js 也会非常有帮助,因为 Nuxt.js 优化可以轻松生成多个 SEO 友好的 HTML 页面。
四、低代码开发
低代码开发是近年来在网络开发领域备受关注的一个趋势。低代码开发是指使用最少的编程代码来开发应用程序或业务逻辑,这使得即使是没有 IT 或编程经验的初学者也能快速创建所需的功能。
虽然低代码开发还没有威胁到传统开发者的角色,但不可否认的是,这种趋势正在向低代码(或无代码)开发发展。据美国研究公司 Gartner 预测,到 2024 年,约 65%的应用开发项目将通过低代码平台开发。这个趋势对于开发者来说是不容忽视的,预计未来几年开发者的工作方式也将逐渐发生变化。
这几年隐约碰过低代码,目前比较热门,很多大厂都相继加入。到底啥是低代码,在我看来就是拖拉拽,呼呼呼,一通操作,搞出一套能跑的系统,前端,后端,数据库,一把完成。当然这可能是最终目标。
链接:www.jnpfsoft.com/?infoq ,如果你感兴趣,也体验一下。
JNPF 的优势就在于它能生成前后台代码,提供了极大的灵活性,能够创建更复杂、定制化的应用。它的架构设计也让开发者无需担心底层技术细节,能够专注于应用逻辑和用户体验的开发。

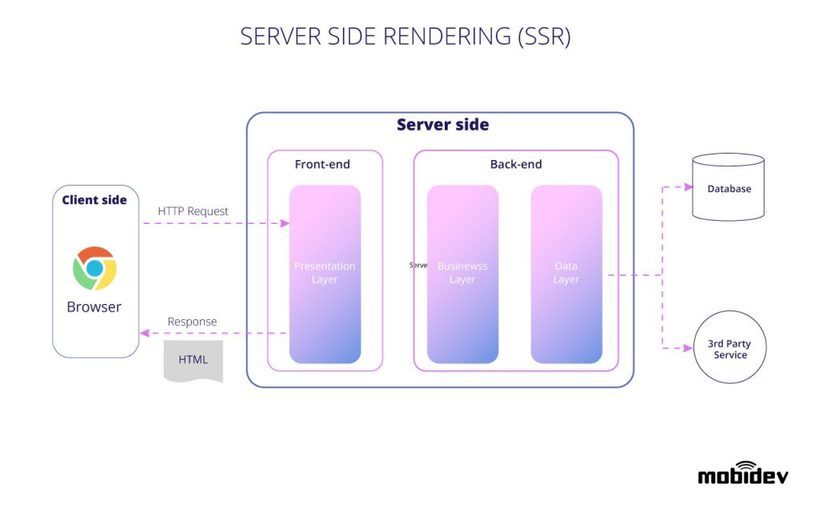
五、在服务器上渲染
虽然 SSR 被称为后端开发,但前端开发人员也必须适应这种新旧趋势。
当所有页面都是使用 HTML 创建时,所有网站都是在服务器端呈现的,但是随着 JavaScript 网站的到来,这个系统不再受欢迎。
SSR 主要用于快速交付大型 Web 应用程序,其好处是比使用 JS 创建的客户端页面对 SEO 更友好。

六、移动优先
由于大多数浏览现在都在移动设备上进行,必须重视这种趋势。这不仅仅是要开发一个在智能手机上看起来好的网站,而是要创建一个响应式的网站,即在不同屏幕大小的移动设备上都能够呈现良好的视觉效果。响应式的网站设计是最重要的 Web 开发趋势之一,以下规则可以帮助实现这一目标:
-
强调垂直方向而不是横向方向,并设计针对触摸交互的界面
-
实现 meta viewport 标签以帮助浏览器调整页面的缩放方式
-
利用不同的布局方法,如网格、多列或 Flexbox 等,使布局适应视口
-
使用 CSS 查询根据设备的能力调整元素的大小。
七、Headless 内容管理架构
Headless CMS 是一种在 Netflix 采用后变得流行的内容组织方式。与传统的 CMS 相比,Headless CMS 将前端和后端分开,意味着它们是两个不同的系统,一个用于内容创作和存储,另一个用于呈现它们。使用 Headless CMS 的目的是使内容交付快速和简便,从而使内容创建者不需要与代码打交道。
在传统 CMS 中,所有内容(如图像、视频、文本和代码)都存储在一起。这意味着前端和后端紧密联系在一起,使得更新内容变得困难。随着人们同时在多个设备上消费信息,内容必须在所有设备上都看起来很好,这就是为什么 Headless 内容管理架构变得越来越受欢迎的原因。这并不是说传统的 CMS 不好,而是人们消费内容的方式已经改变,Web 开发也发生了变化。
一旦内容创建完成,Headless 架构将使用 API 来提供内容,并使其在任何设备上都看起来很好。这样,前端和后端可以单独进行优化,使内容交付更快,更可靠。这种方式不仅可以使网站的性能更加高效,而且也可以让开发人员更加专注于开发其他方面,如 UI/UX 设计和功能实现。

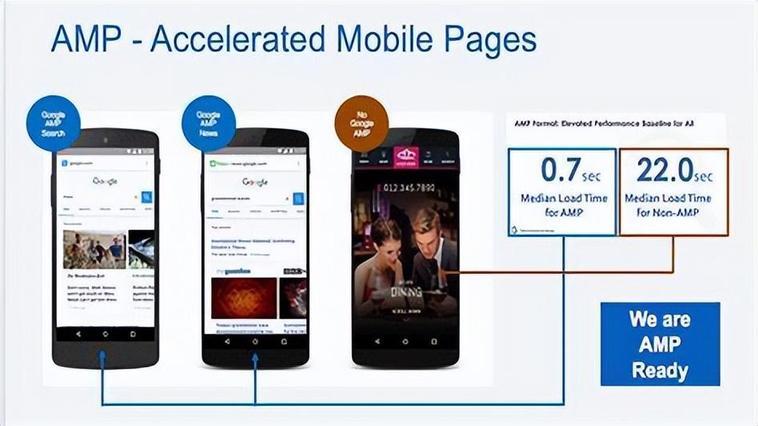
八、加速移动网页加载速度
Accelerated Mobile Pages(简称 AMP)是谷歌开发的一个开源项目,旨在为移动设备上的用户加速网页加载速度。统计数据表明,人们越来越多地使用智能手机和平板电脑访问网站。2019 年,63.3%的网站访问量来自移动设备,而这个数字预计还会增长。
AMP 采用了一种简化版本的 HTML 和一种轻量级版本的 CSS 来为移动页面加速,从而使富有内容的页面(如视频、动画和图形)与智能广告一起实现即时加载。
需要注意的是,桌面版本、移动版本和 AMP 版本都是网站的不同版本,它们之间不能相互替换。 AMP 旨在优化移动设备的用户体验,特别是在网络速度较慢的情况下,为用户提供更快速、更流畅的网页浏览体验。 AMP 还提供了一些特殊的 HTML 标签和 JavaScript 库,以增强移动页面的功能性,例如,它可以帮助页面在移动设备上优化显示,提供更好的阅读体验。

九、单页应用程序
随着全球互联网连接的增加,用户希望网页能够以极快的速度加载。单页应用程序 (SPA) 不仅减少了网页加载所需的时间,而且还减少了运行基于 Web 的应用程序所需的页面重新加载次数。
用于创建单页应用程序的框架,如 Angular.JS、React 和 Vue,近年来越来越受欢迎,React.js 在开发人员使用的最流行的 Web 框架列表中名列前茅。
十、渐进式 Web 应用程序
渐进式 Web 应用程序(PWA)是一种像应用程序一样运行的网站。PWA 是使用特定技术构建的,通过网络提供。它们旨在在使用符合标准的浏览器的任何平台上运行,无论是桌面计算机还是平板电脑。PWA 具有许多类似本机应用程序的功能,包括:
-
能够离线操作
-
访问硬件功能,例如相机、麦克风或 GPS
-
为所有者提供可靠的安装和为访问者快速加载
要构建 PWA,技术栈包括 HTML、JS 和 CSS。使用的技术包括 Service Worker、HTTPS、应用程序 Shell、Web 应用程序清单和推送通知。根据 Google 的说法,PWA 快速、可靠、具有吸引力,即使在不确定的网络条件下也能立即加载,对用户交互快速响应,并提供身临其境的用户体验,感觉像设备上的自然应用程序。Tinder、Pinterest、YouTube Music 和 Trivago Hotel Booking 等应用程序已经以这种方式开发,这一趋势可能会在 2023 年继续发展。

最后的话!
很多人感觉 Web 开发已大势已去,但很明显该领域仍在发展壮大。虽然自动编码平台可以接管部分工作,但始终需要优秀的前端 Web 开发人员解决 UI 和 UX 问题并紧跟行业趋势。
无论你是从事前端开发的专业人士,还是对这个领域感兴趣的初学者,始终保持学习和更新的心态,才能够在这个充满变化的领域中不断前进,不断突破自我,成为一名优秀的前端开发者。